WordPress 5.4 are going to be the primary major release of 2020 which aims to make a block for navigation and update Gutenberg to the newest release version as we further continue to focus in 2020 on full site editing through Gutenberg.
What is new update in WordPress 5.4?
This new launch is crammed with many options, many of them are centered across the WordPress block editor. This launch will enormously enhance the way during which you create content material in your internet sites.
New and Improved Block Editor
Gutenberg WordPress blocks are building units of the website. Each of them has its own special work and purpose. It’s vital to use the proper WordPress block for a particular sort of content.
Text content blocks
There are several blocks, which you can use to insert text content on your website. You can use several blocks. From WordPress 5.4 there’s a replacement setting, you’ll change text color.
- Paragraph
- Heading
- Quote
- List
- Pullquote
- Table
- Verse
- Preformatted
Button block
Creating a convincing CTA button in WordPress has become super easy with Button block. You don’t get to enter custom CSS or understand HTML. You can (but don’t necessarily have to) enter hexadecimal code of your favorite color to make the button look pleasant and eye-catching.

Button block
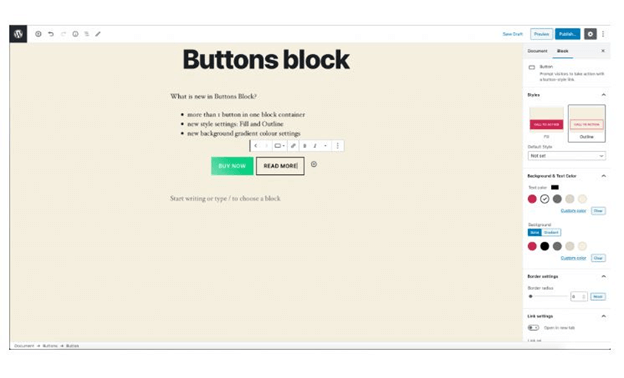
WordPress 5.4 introduces the Button block which is able to substitute the Button block. As you’ll be able to guess from the identity of the brand-new block, it lets you add a number of buttons aspect by aspect.
Creating a compelling CTA button in WordPress has become super easy with Button block. You don’t get to enter custom CSS or understand HTML. You can – but don’t have to – enter hexadecimal code of your favorite color to make the button look nice and eye-catching.
Button block is going to be replaced with new Buttons block. You can assume from the new name, that you will be able to create more buttons beside one by one in one block container. Often there is a need to create two CTA at a time, for example: Buy Now and Read More. Also, some new style and colour settings are coming. Choose Fill or Outline style and then the colour of the background. You can choose Solid or Gradient background. Some presets as a starting point will be available for more effortless fine-tuning. The good news is that all existing buttons blocks will be working and no need to migrate them.

Columns block
Columns block is a tremendous WordPress block that opens doors to new layouts. It provides you with more options of page elements arrangements resulting in more design alternatives.
Working with Columns block is easy:
- No extra plugin installation.
- No coding required.
- All you need is a bit of sense for neat design.
In comparison to previous hassel you had to travel through before the discharge of WordPress block editor, it’s super simple to use the Columns WordPress block.
How to use Columns block?
As indicated above, there are 2 ways the Columns block are often used:
• To organize the flow of your texts (in a blog post or on the regular page).
• To arrange other blocks into columns.
When organizing text into columns, e.g. within a blog post, you’re increasing readability and making your website more transparent & user friendly.
However, once you use Columns block to nest other blocks, like images, texts and buttons, you’re altering the whole layout of your chosen page and creating new designs.
Column block settings
After inserting a Column block onto the page, choose what percentage columns you would like. They are often any amount from 2 to six columns. Then you’ll start typing your text or adding blocks into each column.
Alignment of the content of your column block are often set separately for the whole block also as individual columns. You can even choose the proportion of the column’s width. This way, one column is often wider than another.
Cover block
Let’s talk about the header of your website. It’s a section that defines the first impression when someone comes to your homepage.
Where to use Cover block?
As mentioned above, Cover block are often used on any of your pages. Moreover, it is often added anywhere onto the page, unlike the header of your website that’s fixed on the highest of your website.
Cover block can be used as:
- Header of any page, including Homepage.
- Image or video overwritten by text used on product page.
- Content separator in blog post.
Cover block settings
Setting up your Cover block is extremely simple. First, choose an image or a video as a background. You can also use a single color instead. When you have your background set, add a title and subtitle.
You can choose the alignment of the block, and in fact, the alignment of the text within.
Cover block alignment offers the following options:
- Align Left, Center, Right
- Wide Width
- Full Width
From WordPress 5.4 you can choose solid color background:

Gallery block
Arrange images on your website using Gallery block. This standard WordPress block has been designed to carry your images and display them nicely on any page of your website. like other WordPress blocks, Gallery block can be positioned anywhere on the website or within the blog post.
Where to use Gallery block?
Depending on the type of your website, you might want to create a complex photo gallery or simple image presentation. You can use Gallery block on:
- Your homepage
- Individual sub pages made as albums of your photo gallery
- Product pages
- Blogpost
Gallery block settings
Apart from the various arrangement options of the Gallery block itself, there are a couple of interesting options within this block, such as:
- Number of columns the pictures are lined into.
- Cropping image to match the same size (of the smallest image).
- Hyperlink to give you the choice to link to another page or media file.
Insert images – after creating Gallery block you can upload new images, select multiple at once or use Media Library:

You May Also Read:
Convert Sketch to HTML Code using Sketch2Code AI
7 basic principles of responsive web design
Beginners Guide on Back End Developers