Have you ever wondered how you can transform your whiteboard sketches into HTML code! Yes, it is possible now. Microsoft has created a new AI platform that is easy to use and turns your Sketch into HTML codes. All you need is a hand-drawn image, and it generates the HTML out of it. So no more coding, tinkering, or delays in your projects. Let’s get started.
If you are a designer, then you must be familiar with the Whiteboard and your pieces of sketch playlets. Microsoft has now developed a new AI concept where a computer vision model understands your paper-drawn designs and converts them directly to the HTML code. It helps all the collaborators of a design team to share ideas on a single platform with the respective HTML code. Sounds great, right! Let’s dig deep into this in-tech.
What is Sketch2Code, and How Does it Work?
Microsoft has always been a great innovator that believes in simplifying the efforts of its users. Sketch to Code is also a great example of their innovations as it becomes a cakewalk for the designers to develop HTML code for their designs. But many things take place behind the scenario to make it possible.

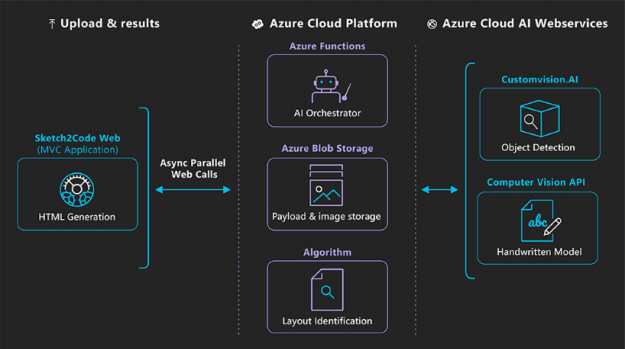
The Custom Vision Model or AI model is trained with millions of images and graphs that enable it to detect the objects of your Whiteboard. So, whenever you draw on the Whiteboard or upload a copy of your sketch, a Windows app takes a picture and submits that image to the AI frame. The prebuilt AI model then executes the idea and tries to detect all the objects or elements drawn, like buttons, boxes, text, combo boxes, etc. Later it generates an HTML or any other markup language code for the design. Then it gets displayed in the application. Users are free to use this service, and it reduces the delay time for the designers that can take place in manual conversion of requirements to Code.

The Paradigm that Sketch2Code Follows
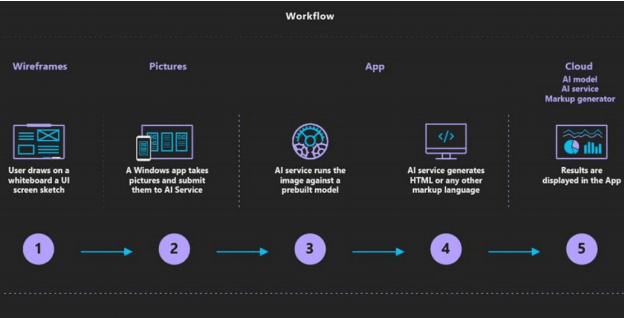
Many things occur when a user scribbles or draws a pattern on the Whiteboard. Here, you can go through the workflow and work behind this web-based application and how it transforms a sketch into HTML code.
- Wireframes
- On this level, the user draws the design on a whiteboard that is intended to be converted into HTML, or users can simply upload a picture of their sketch drawn on paper to the UI.
- Pictures
- A Windows app then takes a photo of the sketch or image and shares it with the AI model for identification.
- Application
- The Custom Vision and Computer Vision APIs then do the object detection and match the patterns with the stored images in Azure Blob Storage using the algorithm. After identifying the objects and elements like buttons, boxes, etc., the algorithm tries to recognize texts and handwriting using the OCR(Optical Character Recognition).
- Markup Generation
- You can see all the application layer or algorithm results in the web application. Now, users can extract the Code as HTML, XAML, or in the form of UWP(Universal Windows Platform).
After the conversion of the sketch to Code, the user can extract or download the markup code and can make it work for their situation.
How to Convert Sketch to HTML Code using Microsoft’s AI?
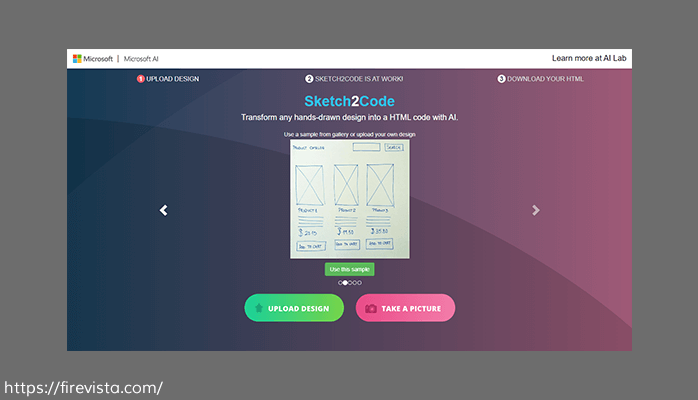
Microsoft Sketch2Code is a web-based application that can be easily used in just three simple steps:
-
- Upload the Design
Open the web application and click on the Upload Design button if the sketch is on the working system. Otherwise, click on the Take a Picture button and capture the image of your design sketch to be converted.

- Sketch2Code is at Work!
After uploading the image, the Custom Vision and Computer Vision APIs start to predict the elements present in the sketch, and OCR looks for the text available. Then they create the HTML code out of it. - Download Your HTML
Now, you can take a preview of the outcome, and you can also see all the Predicted Objects Details. Click on the Download Your HTML Code button, and all the code will get downloaded in a flick.

- Upload the Design
Microsoft Sketch2Code is a great invention to overcome designing issues and lets you remove the delay of designing the layouts. It’s an accessible-to-use application that comes with a dynamic design. So, designers can scribble their ideas on paper or Whiteboard and test the results in no time. This method made it easy and convenient to convert sketches to Code. I hope you found it helpful.